Imagine customizing the look and feel of your forms in a way that aligns with your personal or professional brand.
Your respondents will be quick to put their trust in your forms, and they’ll find them all the more appealing to fill out.
Imagine not, wufans. The Theme Designer—our feature that lets you design your form in minutes—can turn your dreams into a reality!
Sure, with the release of our new default theme, Newfangled, your forms can look pretty great without any bells and whistles…

But if you’re looking for something that will help you stand out from the crowd, the Theme Designer should be your tool of choice. It houses a variety of customizable template designs to choose from, removing the friction related to creating a new design, like writing and rewriting custom CSS.
Ready to freshen up your form? We’ll show you how to use our Theme Designer to swag up your form, below.
How to Create/Apply a Theme–in 6 Simple Steps
- Click on the “Themes” tab at the top of your Wufoo page. Make sure the Theme Menu dropdown is set to “Create New.”
- From there, set the different properties you want for your theme from the two menus in the middle of the page.
- When you’re done designing, click on the “Save Theme” button in the upper right hand corner.
- Give your new creation a name.
- After you’ve saved your theme, you can apply it to a form by going to the Form Manager (click the “Forms” tab) and finding the form you want to add the theme to.
- On the right side of the page is a drop-down menu where you can select the name that you want to use for that form. Use the same method to apply themes to your reports from the Report Manager.
Now let’s explore each component of the Theme Designer in all its glory!
Flippin’ fun fonts
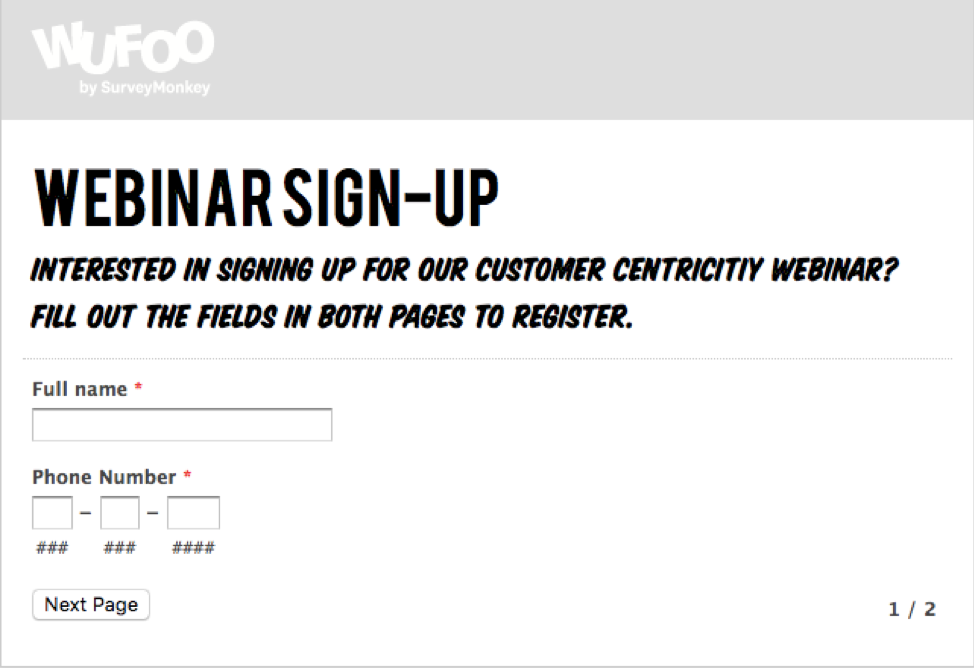
Modifying the type of font you use and changing its size can have a big payoff. Say you’re building a registration form for the purposes of signing people up for a webinar. Now imagine that you want to be extra sure that your form takers complete both pages of your form. Why not address your concern by incorporating more powerful and creative fonts in your title and description?

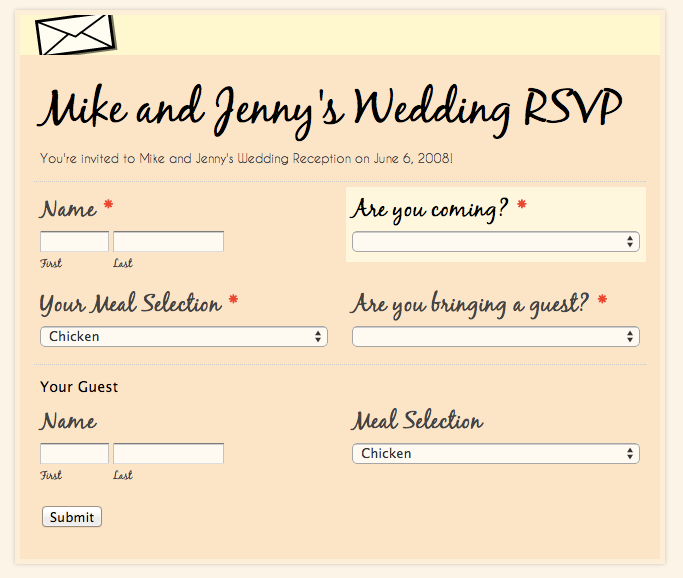
Or maybe you’re making a wedding RSVP form, and you’d like it to look a touch more traditional, and handwritten by using a cursive font like this?
If you need more options, and you don’t mind working with custom CSS, check out how to use Google Fonts with Wufoo. Are you a little pickier when it comes to typography? No worries, we also support adding your own Typekit fonts to a Wufoo theme.
Boundless backgrounds
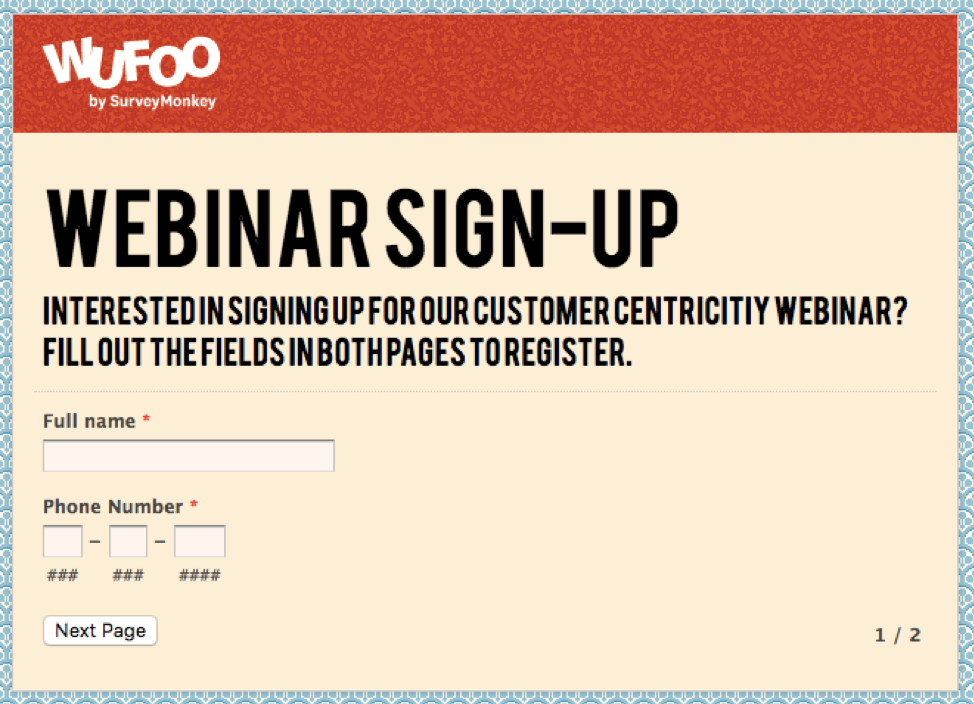
To provide some contrast with the new fonts you just picked out, you’ll probably want to try changing your form’s background next. You can choose from one of the built-in patterns, choose a solid color, or even go transparent. For you adventure-seekers out there, you can even upload your own image to use. One thing to note is that the image you upload won’t stretch to fit the form.
Here’s just one example of how your background can look:

Befitting buttons
One more quick add-on/modification you might want to consider? Customizing your form’s “Submit” button.
You can change the text to match what you’re using your form for, such as “Order now” for a purchase order form, or “Sign me up!” for a mailing list. You can also substitute an image if you want something a little fancier.
Logos livin’ large
The Wufoo logo at the top of your form can be replaced with your logo (or any other image you’d prefer). You’ll need to host the image yourself, and for best results, you’ll want it to be hosted using SSL.
There you have it, wufans. Now that you have everything you need to start building dashing forms, go forth and use our Theme Designer today!


Comments
Everyone needs a hug.Friends and I have stayed at the resort three times
Posted September 9th, 2014 by hiram.