To prepare for new features such as paging, matrix fields, and PayPal integration, we had to restructure the backend of our form builder. During that process, we thought it would be nice to just go ahead and make a version 2 of the form builder while we were at it. So after some hefty performance increases, a few new features and a fresh look on the interface we have the next iteration of our form builder. Before we unleash it on everyone, we’re doing some thorough testing.
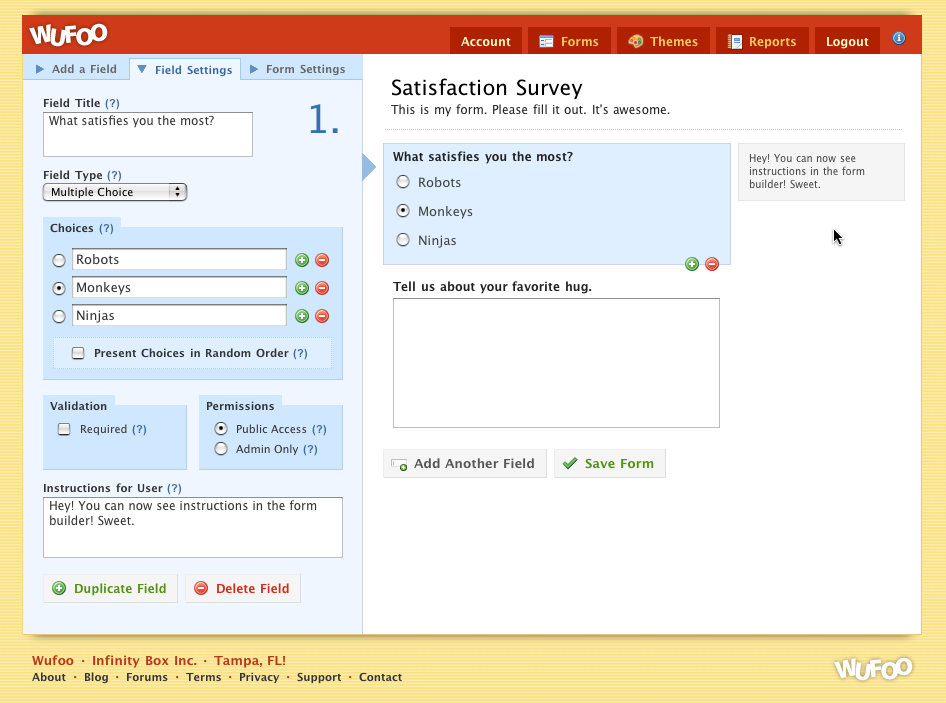
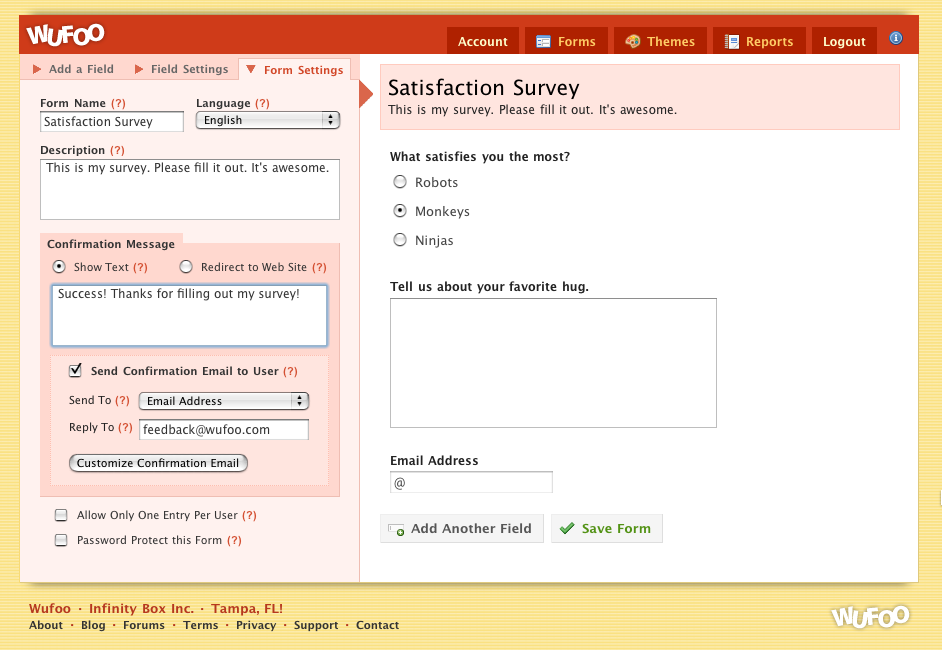
To satisfy everyone’s curiosity before then, here are two teaser screenshots to show a couple of the changes that have been made.



Comments
“Paging”… that’s what I like to hear!
Posted May 10th, 2007 by Dave.Didn’t know where else to post this question, but I wanted to ask you guys:
Posted May 10th, 2007 by levon.What is your opinion on technologies such as Microsoft’s Sliverlight and Adobe’s Flex MX?
It looks to be a better way to build rich user friendly forms.
Are you guys going to move in that direction?
If not, why?
Thanks.
We have no immediate plans to do so. HTML is such a well supported standard that it makes sense for public facing forms to be there. They are most likely to work on screen readers and mobile devices, and they can be easily customized with CSS. Plus, no plugin is required. We always keep an eye on emerging technologies, but do not feel it is time to dive into these two just yet.
Posted May 10th, 2007 by Ryan Campbell.