Last time we covered how to use HTML in order to include hyperlinks and images into your forms. This time we explore some types of embeddable media that just might be going places on this fair Internet of ours… streaming video and interactive maps.
The key in making this work is the inline frame element, more commonly referred to as the iFrame tag. Inline frames can be used to embed not only content like videos, maps, & even Wufoo forms within an HTML file, but you can even embed other HTML files.
Adding Video
Sites like YouTube & Vimeo offer the ability to access and copy iFrame codes. By copying these code snippets and pasting them into your Section Break field you can display the video right inside your form.
Here’s an example on how to locate the embed code in YouTube:
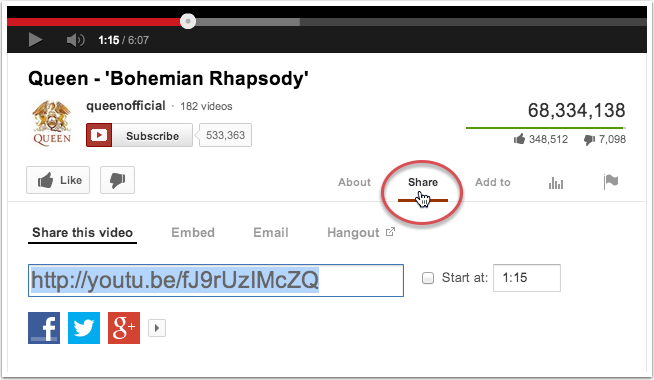
1. Just below the video title and view count you’ll see a row of links. Click the “Share” link. This will present a shortened link to the video on YouTube as well as sharing options for various social media sites.

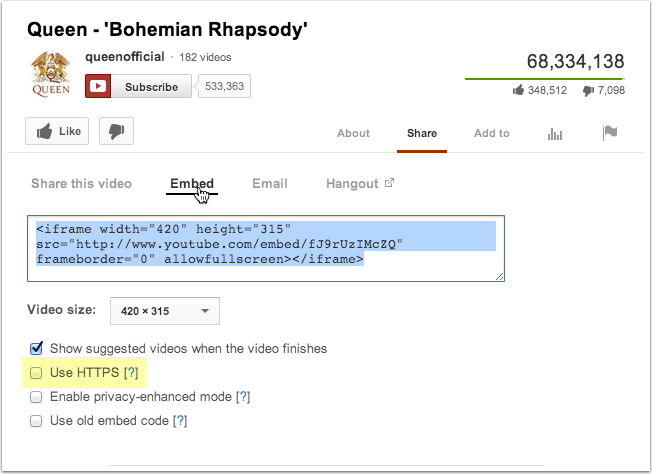
3. Ta-da! It’s iFrame time. Here you’ll find the default iFrame embed snippet. YouTube will even allow you to customize features of the embedded video. Allowing you to adjust parameters such as display size and whether or not to have the video be served over https:// protocol.

Special Note
In Part 1 we covered how embedding non-https:// content in a form that is being served over https:// can trigger security errors in most major web browsers. In some cases even preventing the embedded content from loading. To remedy this you’ll want to make sure to check the https:// box before copying your embed code, especially if you’re on our Bona Fide or higher level plans.
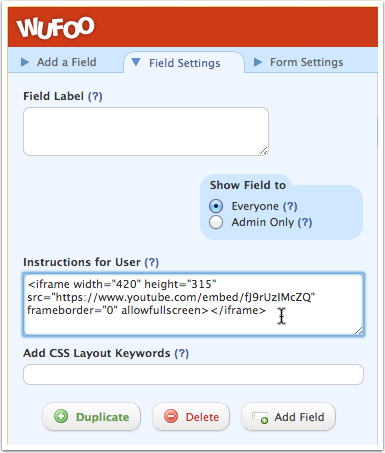
4. Select & copy the iFrame embed code and then paste it within the instruction section of your Section Break field.

Adding Maps
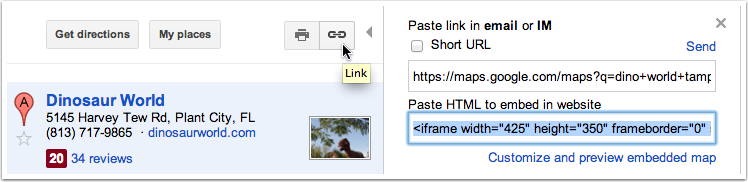
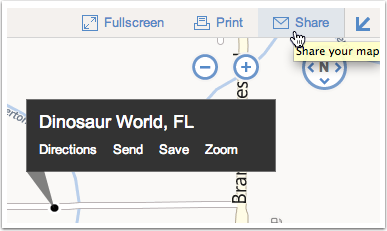
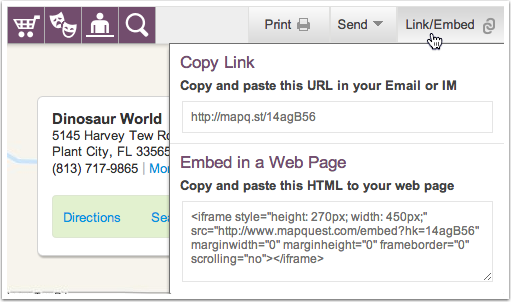
To embed an interactive map is pretty much the same process! You’ll just want to be on the look out for the Share/Embed links, or even an image of a chain link. Here are some visual aids on where to find the embed snippets for the 3 major players in the Map game.



For more ideas on the types of forms you could use maps, you can head on over to our form gallery.
Have questions?
Feel free to leave a comment below or reach out to your friendly, neighborhood Wufoo support team!

Comments
Is there a way to embed the video such that it starts playing automatically, or does it always have to be manually clicked on?
Posted May 10th, 2013 by Nate Baumgart.You can just add &autoplay=1 to the URL
Posted May 10th, 2013 by Martin.Is the video feature limited to YouTube urls only or will it allow for embedding of any iframe and players from platforms like http://corp.Kaltura.com ?
Posted May 10th, 2013 by Zohar Babin.Hey Zohar!
I’m not familiar with Kaltura, but if they offer an iFrame embed snippet similar to YouTube and Vimeo it should work as well. https:// considerations will still apply as well.
Posted May 10th, 2013 by mike!.Everyone needs a hug.
Posted May 10th, 2013 by ashstyni.Everyone needs a hug, a sincere hug seems to be part of a true love.
Posted May 10th, 2013 by Hortensia Royes Scaiff.I would say that this comment feed is full of spam, maybe *They” need a hug? 😛
Posted May 10th, 2013 by Matt from Sapcote Garden Centre.How can I make the map automatically show the location (address) that the user entered into the form field?
I found the API key for the field in question – how do I modify the iFrame code to dynamically refer to that input?
Posted May 10th, 2013 by Colin.Found the API key for the field in question – how do I modify the iFrame code to dynamically refer to that input?
Posted May 10th, 2013 by xmovies8.space.is there a way to embed the video such that it starts playing automatically, or does it always have to be manually clicked on?ds a hug.
Posted May 10th, 2013 by Luke R Watts Watts.Found the API key for the field in question – how do I modify the iFrame code improper way
Posted May 10th, 2013 by hotmail sign in.Everyone needs a hug. thanks a lot.
Posted May 10th, 2013 by modlelo.