It’s usually a challenge marketing and promoting anything these days and getting people to do it for you is the holy grail. It might be one of the reasons why social media marketing has gotten so big these days. In this tutorial, we’re going to show you how you can add social media sharing buttons to your form so that you can get your users to help you spread the word and make your next promotional campaign successful.
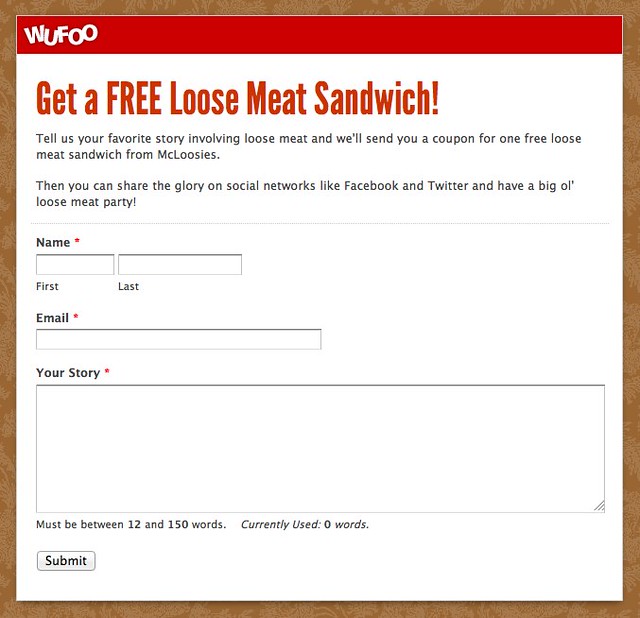
For the sake of demonstration, we’re going to create an example promotion that gives away…I don’t know…FREE Loose Meat Sandwiches from McLoosies (my favorite!) and we’re going to use a Wufoo form to collect email addresses to let people know that our shop now features MORE loose meat! Here’s how we’ll get our fans to help spread the news.
1) First, build a form.
You smarties are probably masters of this but just in case you need a refresher on form building, check out this documentation (including video walkthrough) of how our Form Builder works.
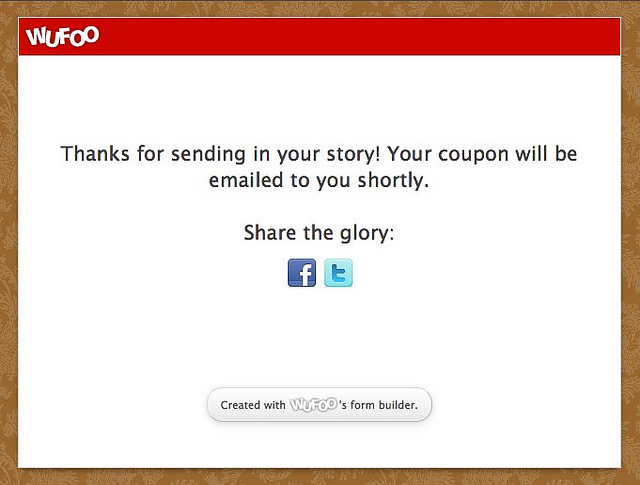
2) Add Social Sharing Buttons to the Confirmation Message
While still in the Form Builder, under the Form Settings tab on the left, you’re going to customize the confirmation message that users will see after filling out your form. Because Wufoo allows you to use HTML here, we’re going to add some anchor links with images inside them. Each social service has their own special link format for sharing new content. For example, Twitter just takes one URL parameter called Status:
<a href="http://twitter.com/home?status=TWEET-GOES-HERE-(includeURL!)"> <img src="http://yoursite.com/twitter-icon.png" alt="Share on Twitter" /> </a>
Here’s Twitter and Facebook all together. All the “whitespace” is removed from the HTML so they show up nicely in a row.
<a href="http://www.facebook.com/sharer.php?u=https://examples.wufoo.com/forms/get-a-free-loose-meat-sandwich/&t=Get%20a%20FREE%20Loose%20Meat%20Sandwich!" target="_blank"><img src="https://s3.amazonaws.com/wfo/images/facebook_32.png" alt="Share on Facebook" /></a> <a href="http://twitter.com/home?status=I%20just%20got%20a%20FREE%20loose%20meat%20sandwich!%20https://examples.wufoo.com/forms/get-a-free-loose-meat-sandwich/" target="_blank"><img src="https://s3.amazonaws.com/wfo/images/twitter_32.png" alt="Share on Twitter" /></a> <a href="http://del.icio.us/post?url=https://examples.wufoo.com/forms/get-a-free-loose-meat-sandwich/&title=Get%20a%20FREE%20Loose%20Meat%20Sandwich!" target="_blank"><img src="https://s3.amazonaws.com/wfo/images/delicious_32.png" alt="Share on Delicious" /></a>
If you use this as a template, remember to customize the URL’s and messages for your own promotion! The icons we’re using are super nice icons from Komodo Media. That set has a bunch more icons in it if you wish to use different/more services.
3) Deck it out!
You’ll probably also want to:
– Customize the look of your form with custom colors, backgrounds, and fonts.
– Integrate your form with an email marketing service or CRM.
– Send a confirmation email that includes a link to the coupon:




Comments
easy 🙂
Posted September 2nd, 2011 by David.Thanks! Looks great! Keep up the good work. Love this service…
Posted September 2nd, 2011 by Paul Griffin.You guys are awesome. Keep up the GREAT work
Posted September 2nd, 2011 by brian.Guys, you rock!
Posted September 2nd, 2011 by Pedro.Oh yeah! That’s just awesome…
Posted September 2nd, 2011 by J. Roto.Hilarious and useful
Posted September 2nd, 2011 by TB.You’re making me learn stuff & making me hungry at the same time (:
Posted September 2nd, 2011 by PhilD.This is awesome. But when I try it, it doesn’t seem to want to preload the message text into Facebook. Darn it.
Posted September 2nd, 2011 by Joel.Whats the exact code to use so that the content [pages] are dynamic?
I want to use this code for all of my pages
Thanks
Posted September 2nd, 2011 by Boris.This is how product blogging really makes a product better. Thanks for this!
Posted September 2nd, 2011 by Adam Siemiginowski.Also… this is much cleaner if you add a ‘ ‘target=”_blank” ‘ to the links if you use wufoo’s javascript embed code. Otherwise, the link to Facebook pops up within the embed frame, and they need to click that again. Awkward!
And maybe add a ‘Share this on ‘ before the first link… otherwise the user’s may think it’s a link to follow on Facebook or Twitter… which is standard these days.
Posted September 2nd, 2011 by Adam Siemiginowski.Great points Adam! I’ll add both of those things to this article and the demo.
Posted September 2nd, 2011 by Chris Coyier.I love sinew…
Posted September 2nd, 2011 by pat.Hi, is there anyway to embed the Facebook share widget on the confirmation page?
Posted September 2nd, 2011 by Eli.@Eli – Not on a wufoo-hosted form (whether it’s embedded or not) just because that requires JavaScript and we don’t allow third party JavaScript to run on wufoo hosted forms. But… if you redirected your form to another page on your own site as a confirmation, you could embed it there.
Posted September 2nd, 2011 by Chris Coyier.Can I add it as an iFrame?
Posted September 2nd, 2011 by Eli.I am glad it’s so easy for everyone. I can’t figure out what to cut out and what to add so that a facebook button appears on my form confirmation. This is frustrating. The example looks great, but for people like me who aren’t as familiar with html, it’s confusing to figure out.
Posted September 2nd, 2011 by Sharone.