When someone lands on your website at a URL that doesn’t exist, your web server will display a 404 (page not found) error. If you are running an Apache web server, you can specify a particular URL you want to display for 404 error pages by adding a line like this to your `.htaccess` file at the root of your server:
ErrorDocument 400 /errors/404-PageNotFound.html
If you are using a CMS on your site, that CMS may have a built in system for dealing with 404 errors. For instance, most WordPress themes have a file named `404.php` in the theme folder, which is a template specifically for 404 error pages.
A 404 page is an opportunity to [do something fun](http://www.smashingmagazine.com/2009/01/29/404-error-pages-one-more-time/ “Example 404 Page Designs”), but don’t forget that to a user, landing on an error page is probably surprising and frustrating. Anything you can do to help lessen that frustration, you should. Here are some [best practices](http://css-tricks.com/404-best-practices/ “404 Page Best Practices”) to consider.
### A Course of Action
There are a number of things you could offer a visitor on an error page. You could display a sitemap to potentially help them find what they were trying to get to. You could offer a search field. You could provide a link back to the homepage. Another great thing to put on a 404 page: **a form!**
Putting a form on a 404 page gives someone landing there an opportunity to 1) vent possible frustration 2) help you out by letting you know how it happened for them 3) help you out by passing along extra hidden helpful information.
### Step 1: Create the form
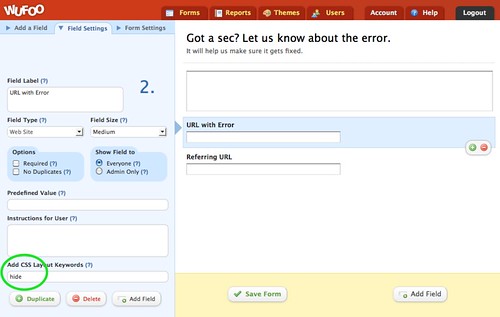
The form should be as easy as possible to fill out. Nobody is going to fill out their home address on a form like this. We’ll keep it simple with just a single Paragraph Text field. There will actually be three fields on the form. The second one being a Website field called “URL with Error” and the third being “Referring URL”. Both of these will be hidden with view by adding “hide” as the CSS Layout Keyword.
### Step 2: Embed the Form with Prefills
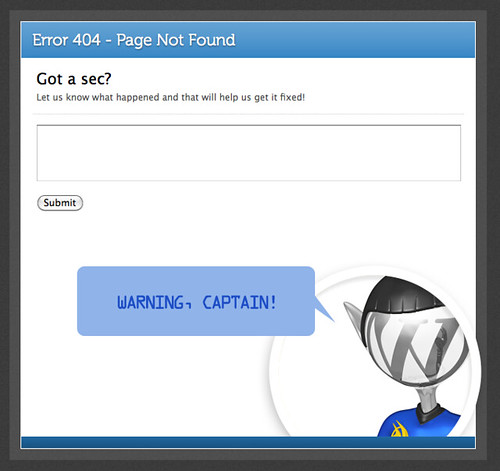
Embed the form on your site using the JavaScript embed method (Form Manager > Hover over form > Code > Embed Form Code > JavaScript Version).
Notice the two URL fields are hidden, as they should be. Even though they are hidden they can still [be prefilled](https://help.wufoo.com/articles/en_US/kb/URL-Modifications/#format “Prefilling fields with URL modifications”). In our form, it is `field2` and `field3` that we will be prefilling. `field2` is the current URL (so we can see the exact URL the user landed on that triggered the 404 error). We can use a PHP function to build that for us:
function curPageURL() {
$pageURL = 'http';
if ($_SERVER['HTTPS'] == 'on') {
$pageURL .= 's';
}
$pageURL .= '://';
if ($_SERVER['SERVER_PORT'] != '80') {
$pageURL .= $_SERVER['SERVER_NAME'].':'.$_SERVER['SERVER_PORT'].$_SERVER['REQUEST_URI'];
} else {
$pageURL .= $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'];
}
return $pageURL;
}
The referring URL is easier, this is how you would display it:
echo getenv("HTTP_REFERER");
So to prefill our hidden fields, we add this key/value to the JavaScript embed code, inside the `initialize` function:
'defaultValues':'field2=<?php echo curPageURL(); ?>&field3=<?php echo getenv("HTTP_REFERER"); ?>',
### Step 3: Test it out
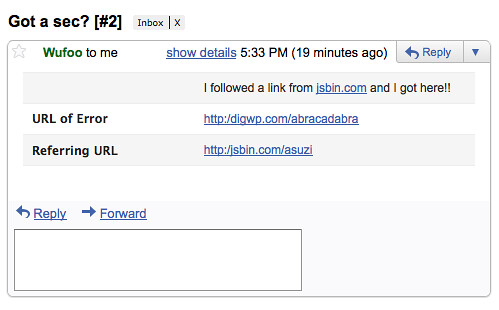
To test out mine, I created a link to a non-existent page from a different site. Then I followed that link to the 404 page, and filled out the form. This is the email I got:
Success!
### Not just for 404’s
404 errors aren’t the only kind of error a website can throw. Another somewhat common error is a 500 (Internal Service Error). It is generally caused by a web application gone haywire. This is potentially an even more important page to have a form on, because users may arrive at 500 error page because of a bug in your software. If something is seriously wrong, but the error page loads, having your form be a Wufoo form is a really good idea because the submittable and processing of that form is done by us, not your temporarily broken site. Think Vitamin has a [great article](http://carsonified.com/blog/carsonified/goodbye-old-500-page/ “Goodbye old 500 page”) about this.
If you want to specify custom error pages for different types of errors, here are some example lines for your `.htaccess` file:
ErrorDocument 400 /errors/badrequest.html ErrorDocument 401 /errors/authorizationrequired.html ErrorDocument 403 /errors/forbidden.html ErrorDocument 404 /errors/notfound.html ErrorDocument 500 /errors/servererror.html




Comments
Hey Chris,
We do just this on our site. However, you have to feed Matilda three pieces of clip-art bacon before you get to the form.
http://booyant.com/this/is/not/a/page
Cheers! Great read.
Posted June 23rd, 2010 by Michael Witwicki.Nice idea. How do you get the hidden fields to be filled out automatically?
Posted June 23rd, 2010 by Daniel Groves.Great idea, I just retweeted it.
Posted June 23rd, 2010 by Chad.@daniel
Chris explains it in the article:
“So to prefill our hidden fields, we add this key/value to the JavaScript embed code, inside the initialize function”
But you can also place the variables in the form values like so:
value=””
Only thing is I don’t think wufoo allows you to do that so it would have to be a custom form.
Posted June 23rd, 2010 by Sebastian.@Daniel Groves
There is also more documentation on prefilling fields here:
http://wufoo.com/docs/url-modifications/#format
There is a way to do it no matter how you use wufoo forms: directly on wufoo.com, embedded with the JavaScript method (shown here), or with the iframe embed method.
Posted June 23rd, 2010 by Chris Coyier.Where in the html page do I put the php that I copy/paste from above?
Posted June 23rd, 2010 by Troy.