By Jen Bjers
Fonts are an amazingly powerful component of web design. When creating your forms in Wufoo, fonts are key in communicating a design aesthetic and defining your brand. Really, fonts are just an awesome way to express yourself, whether it be for company/product branding or just for fun. So consider adding a creative touch to your form with some truly tantalizing typography because we offer several options for customizing the font on that awesome form of yours.
Today, you’ll learn how to apply custom Google Fonts to your Wufoo form via the Wufoo Theme Designer like a champ.
Ready? Good, let’s get started.
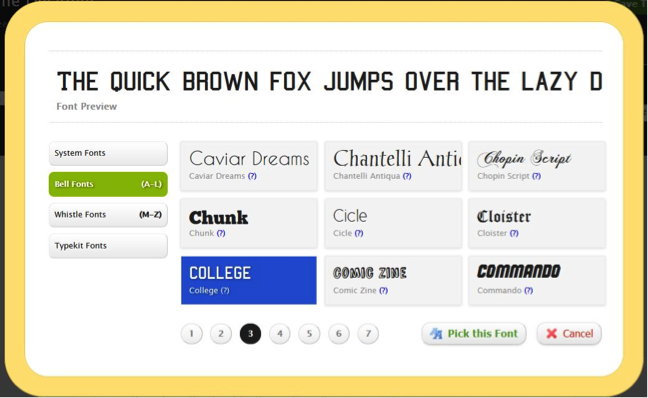
➢ Choose from over 150 fonts from the Wufoo Font Picker.
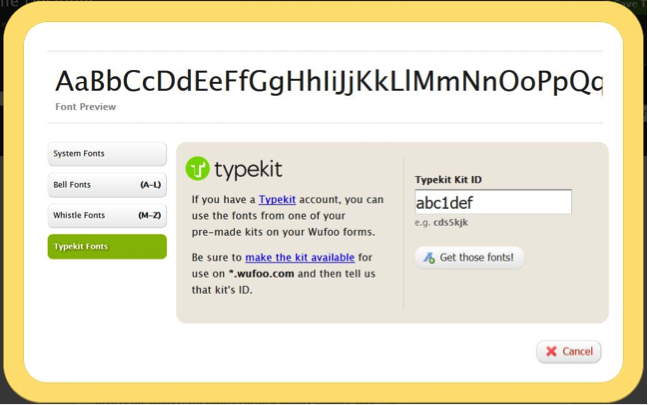
➢ If you have a Typekit account, then you’ll be able to integrate with a library of fonts.
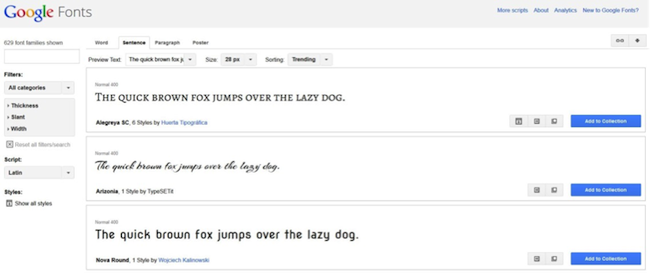
➢ Custom fonts can be applied via custom CSS. We’ll look at Google Fonts which allow you free access to nearly 630 fantastic fonts. We’ll use Google Drive to host our custom CSS file. This is a great alternative for any of you that don’t currently have a host solution.
I’m planning a family trip to Walley World and I’d like to get an idea of how many of my family members are planning to attend. This is going to be an epic adventure so I’d like my RSVP form to be epic as well. What better way than to imply epicness than to do it with typography?
So, here’s a basic Wufoo RSVP form just as an example. Super simple and gets the job done. However, with a little custom font and color magic you can really spice it up—check it out.
How’d I do it?
-
Locate a font to use from Google Fonts, then click on the arrow button in the bottom right corner.
-
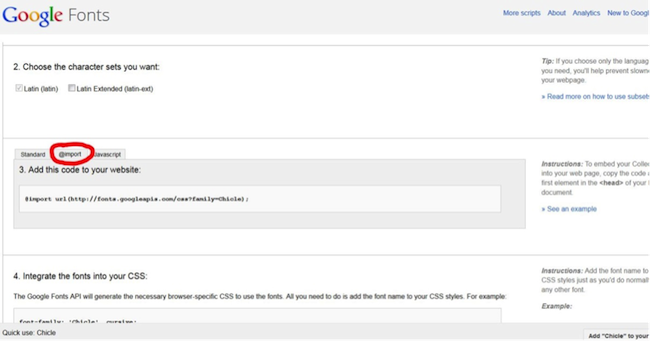
Select the @import tab and copy the @import URL.
-
Open Notepad and add the @import URL to the top of the document followed by the CSS rule for customizing the form font. Save your Notepad file as ‘style.css’.
-
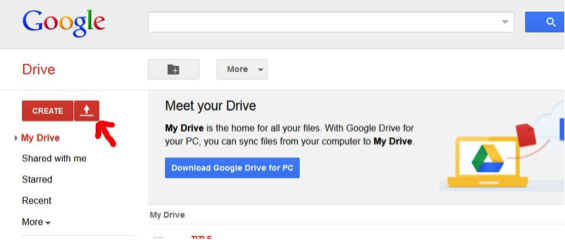
Upload to your Google Drive.
-
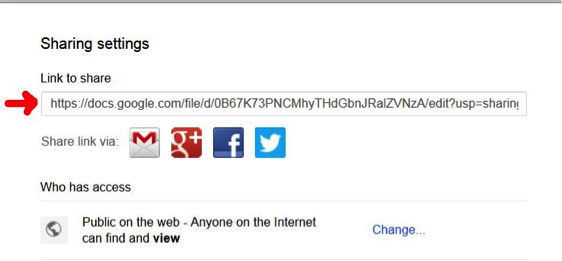
Click on the Share link to set the Privacy to Public.
-
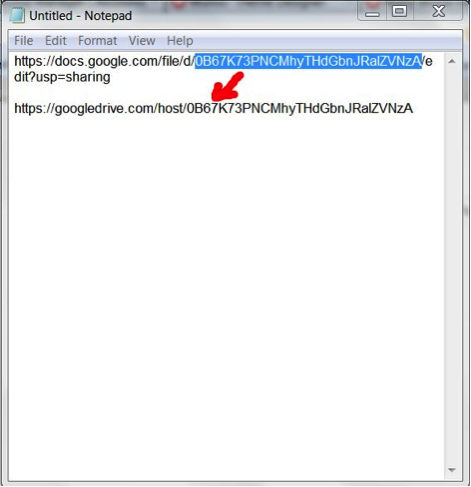
Copy the public URL to a Notepad.
-
Update the URL with the correct Google Drive format of https://googledrive.com/host/file-code
-
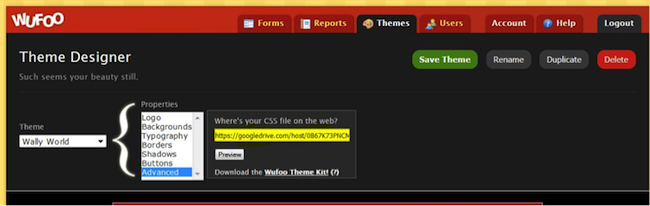
Head to the Wufoo Theme Designer – Click on Advanced – Paste in your Google Drive hosted CSS file.
-
Be sure to Save Theme. Bam, you’re done.
There you have it, folks. Now get out there and have some fun with those fonts.